Problem
For this project, I worked as a UX Design intern for the summer with the Office of Economic Development’s Startup Advocate, David Harris. Harris chose to use his time conducting user research for StartupSeattle - a program that was started by his office in order to help support the thriving technology startup ecosystem in Seattle. The program has been active for the past four years, and an overhaul based on user-centered design principles is appropriate.
Currently, the main entry point for interaction with the program is through the OED website. Although the website has seen some cosmetic changes over the past couple of years, there has not been an in-depth look at how effective it is and what can be improved. This internal internship was a great opportunity to do just that by asking the question, “how might we use the current City website to connect Seattle's tech startup founders and job seekers to the information and resources they need?”
This case study describes the background of the program, my process of drafting a research plan, starting the data collection phase, and future plans for this project.
Process
Role: UX Designer | Project Timeline: June 2018 - August 2018
Team: David Harris (Supervisor)
Tools: Justinmind Prototyper, Adobe Illustrator, Adobe Photoshop, Adobe XD, and iMovie.
Research: Interviews, User Personas, and Key Insights.
UX Design: Sketches, Paper Prototype, and Usability Testing.
UI Design: Low Fidelity Mockups and High Fidelity Mockups.
Research
Interviews
David and I conducted over two and a half hours of interviews with three founders and two investors. I then spent up to eight hours transcribing the interviews, and analyzing the text for following common themes:
User Personas
After analyzing every single interview, the next step in our process was to create personas for both founders and investors to better understand our users and how to best support their needs.
I decided to begin with pulling out the best quotes from our research data that addressed the pain points, goals, and needs of the users.
The goal of the two personas, shown below, were to help remind us who we were designing for through out the process.
Key Insights
After researching Seattle’s startup ecosystem, merging the common themes from the interviews, and as well as meeting with local founders and investors, what emerged were three key insights that we brought with us into the ideation phase:
Region vs Global
Seattle tends to be regionalistic in its investing approach, and might be missing out on more global deal flow. On the other hand, when focused locally, investors can leverage Seattle’s strength and established networks.
Art vs Science
While a founders startup journey is nuanced and different from one industry to the next, streamlined guidance is still very helpful. To create a level playing field, the investment process should be more transparent.
Journey vs Environment
While some might dispute if the qualifications to be an entrepreneur come naturally or can be learned, it is clear that one thing is necessary- passion. Social issues also play an important role in determining whether the environment an entrepreneur starts in or is currently in is.
We have learned some interesting insights. For instance, we found that identity, whether racial, gender, or other aspects, can be a help or a hindrance in a founder’s journey.
UX Design
Sketches
During the ideation phase, I came up with about 10 sketches related to the key insights that I found from the research milestone. After comparing and contrasting my sketches along with David’s...


I decided to open the ideation process to the rest of the Office of Economic Development staff. I wanted to ask our colleagues for their feedback and votes for their top three ideas. As vote trickled in over the course of a few days, the “Streamlined Guidance and Matchmaking” category of idea was the most popular, so I decided to concentrate on diving into that concept.


Going into the prototyping phase, we created a feature set for our potential prototypes to make sure that they meet and take care of the needs of both founders and investors. Below there's a screenshot of what we came up with:
Once the feature set was finalized, I started to sketch different pathways to meet specific customer needs as shown in the images below.




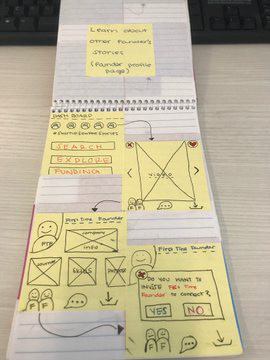
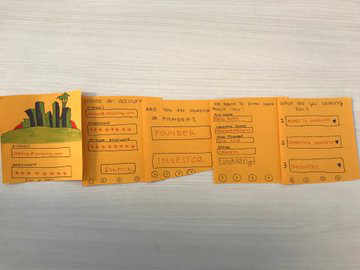
After creating multiple sketches, I moved on to translating these into paper prototypes. We went over each pathway to gain a better understanding of what was supposed to happen at each step. Here, to the left, are a few images of my first iteration:




Paper Prototypes
Finally, after multiple revisions, I created a full set of paper prototypes that would be used for further evaluation during the usability testing phase.
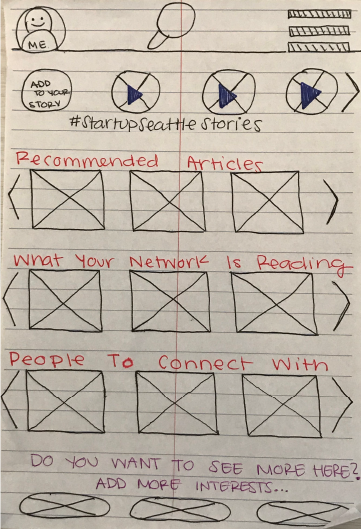
This first image in the grid, is the homepage of paper prototype design. Clicking on the search button would give the user a chance to filter and narrow down the resources on the page.
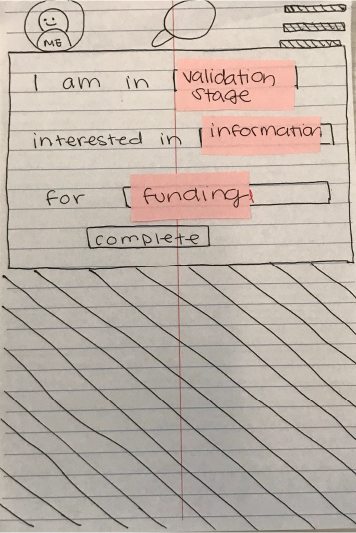
In order to provider founders with more personalized suggestions, this next page focuses on learning more about the user’s company stage and interests.
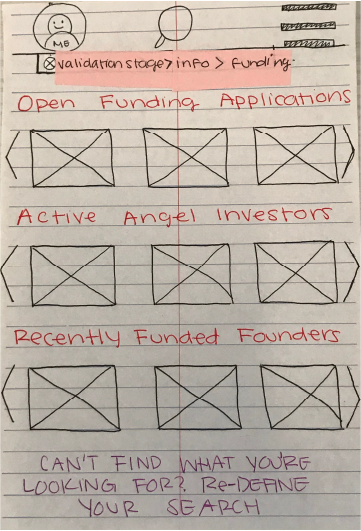
Finally, after the search is completed the founder is presented with a page that allows them to apply to active funding, connect with investors, and learn more from other founders.

Homepage

Search

Results
UI Design
Low Fidelity Wireframes
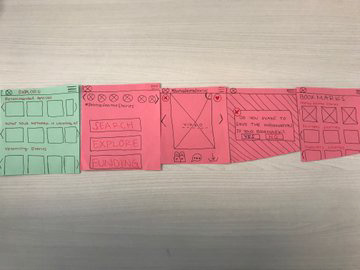
The yellow section of the site, shown below, would focus on personalized stories of the startup journey that people could follow, save, and connect with.
Since there is only one Startup Advocate, we wanted the green section to streamline that experience so more people can participate and receive help.
The blue section would focus on the finances of startups by providing founders the tools on how to raise capital with the help of potential companies like PitchBook.
High Fidelity Wireframes
Impact and Outlook
Success Metrics
In order to track the success of this design, there are key metrics that should be tracked.
Founders
Number of founders reporting that information and resources are useful
Number of founders reporting that they are satisfied with the tools provided
Investors
Number of investors reporting that information and resources are useful
Number of investors reporting an increase in local deals
Number of investors reporting an increase in global deals
Overall
Decrease in occurrences of bias
Number of specific audiences "understanding" founders pitch very well
Increase in woman-led startups
Increase in Black / Latinx led startups
Future Implementations
Public / Private Partnerships
Through this User Experience project we came to the conclusion that instead of creating the resources and tools that founders and investors need we should partner with existing companies such as PitchBook and Gust. Regarding the storytelling aspect of the design, partnering with a company like GeekWire would be helpful in terms of communication and providing diverse founders’ stories. A PitchBook partnership would allow us to streamline the funding application and process by providing founders with a one-stop shop of all their financial needs. Finally, partnering with Gust would allow StartupSeattle to use their extensive tools and resources to then provide founders with a personalized startup journey.
Overall, this design prototype should be a starting tool that would work as an aggregation of the key resources already available throughout different companies across the Seattle startup community.
Reflection
I learned so much about myself and User Experience (UX) throughout the 9 weeks that I spent working and carrying out this project with David at the City of Seattle. Before starting this internship, I had only participated in class room centered UX projects with three or more people and I never imagined myself carrying out an entire project on my own along with the help of my supervisor, David.
During this internship, I also got the opportunity to meet with Arlan Hamilton who is the founder and managing partner at Backstage Capital. Listening to Arlan talk at the Riverter, an all female co-working space, was a special moment as her story is not only unique but also very inspiring.
I also got the opportunity to work on a social media campaign during the month of August, where I used Twitter to document the project process and cultivate conversations between founders and investors. During that time, I improved the engagement on that account by more than 700% which was also another learning experience.
My goal was to not only share what I was learning, but to also engage in dialogue with our followers about their experiences as well. Which is why I decided to launch a few ongoing conversations on our social media platforms as a part of this project. I hoped that by sharing the information that I discovered, I could invite others to the discussion as well.