Problem
My team and I designed for 8 to 11 year olds because they struggle with keeping track of their asthma and they also lie to their parents about how they are feeling or if they have taken their medication. It is important to help these children because they need to be able to keep track of their own symptoms so they do not rely on their parents and so that they do not end up having an asthma attack. By helping them track their early symptoms and by teaching them the different ways that asthma can be triggered we can help them improve their healthy lifestyle. Lastly we want to also help the parents because we do not want them to worry about their child. Parents want to know about how the child is feeling, if they took their medication, and if there is enough medication left. In order to understand this better, we followed the following process below.
Process
Research: Design Question, Research Questions, Design Requirements, Competitive Analysis, Secondary Co-design
UX Design: Ideation, Paper Prototype, Kids Team Critique, Class Critique
UI Design: High-fidelity Mock-ups
Research
I worked with a group of two students designing to help children that have asthma track their symptoms and make sure that they are taking their medication when needed. Listed below is the design question, research questions, and design requirements to provide reasoning on why we are designing for children with asthma.
Design Question
How can accessories and/or applications support children's aged 8 to 11 with asthma allowing them and parents to feel safer and comfortable?
Research Questions
● How can we tell when the child is having asthma?
● What are the early symptoms of asthma?
● How can we prevent the child from lying about their asthma situation?
● What kind of games and accessories children like in the age range of 8 to 11?
● What kind of activities do the children in the age range of 8 to 11 do?
● What kind of common activities flare-up children's asthma?
Design Requirements
● Work on a mobile device so that the parents can view what the children are reporting
● Allow the child to report how they are feeling
● Interactive
● Make the children feel comfortable
● Approvable in schools and sports
● Warn the child about lying
● Include positive reinforcement
● Affordable
● Simple language
After forming our research questions, we conducted a competitive analysis to learn about the existing products and did secondary co-design where we watched videos that researchers previously have done about the same topic.
Competitive Analysis
The two mobile apps that my group and I looked at in-depth are Asthma Action Hero and Wizdy Pets.The Asthma Action Hero game provided the children with advice on how to take their asthma medication, allowed them to give feedback on their daily symptoms, and tracked how they were feeling with the options to send the report to their doctor. On the other side, the Wizdy Pets I focused on was much more interactive. From that, I gained important insight on what to include in a prototype such as an interactive game, daily symptoms tracker, and medicine reminder features.
These two approaches gave us a broad perspective of the existing products, the general opinions from the children about their lying, and a peek of the daily struggle of the children with asthma from the parents’ perspective.
Secondary Co-design
The videos that we watched were sessions of researchers asking the children about their dishonest experiences and solutions that could potentially make the children be more honest about their asthma symptoms. The two key things that I learned here were:
● When the adults repeated their question twice the children would be more honest.
● Children will be more honest if they are informed of the consequences if they do not tell the truth about their symptoms.
UX Design
Ideation
For this part of the research we all met with four families at their homes to make the children feel comfortable. During these sessions, as shown in the video above, I asked questions and drew ideas from the children. This helped me greatly understand and contextualize our previous research in order to create drawings, just like the one below, that I could expand on.
Paper Prototype
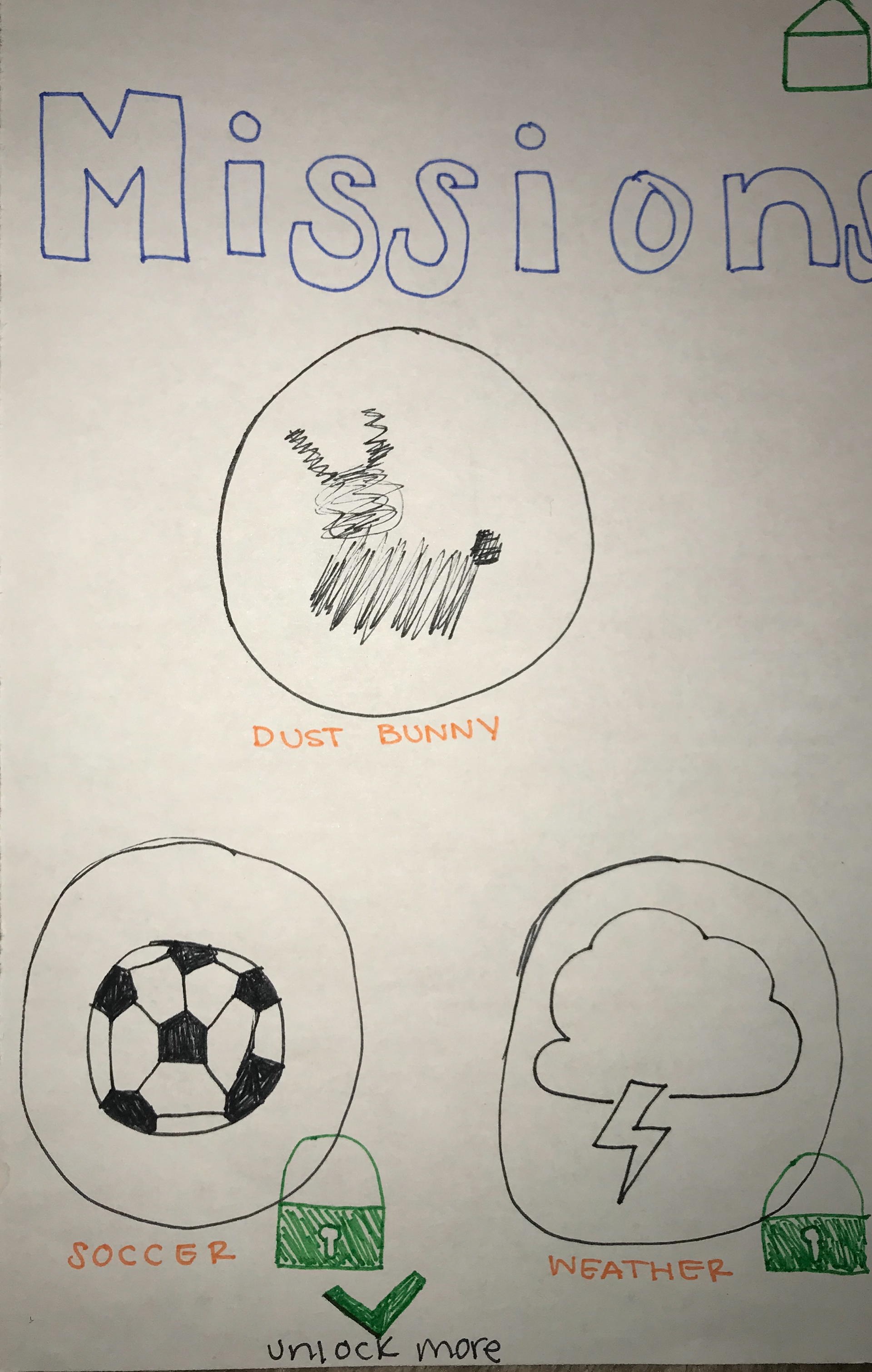
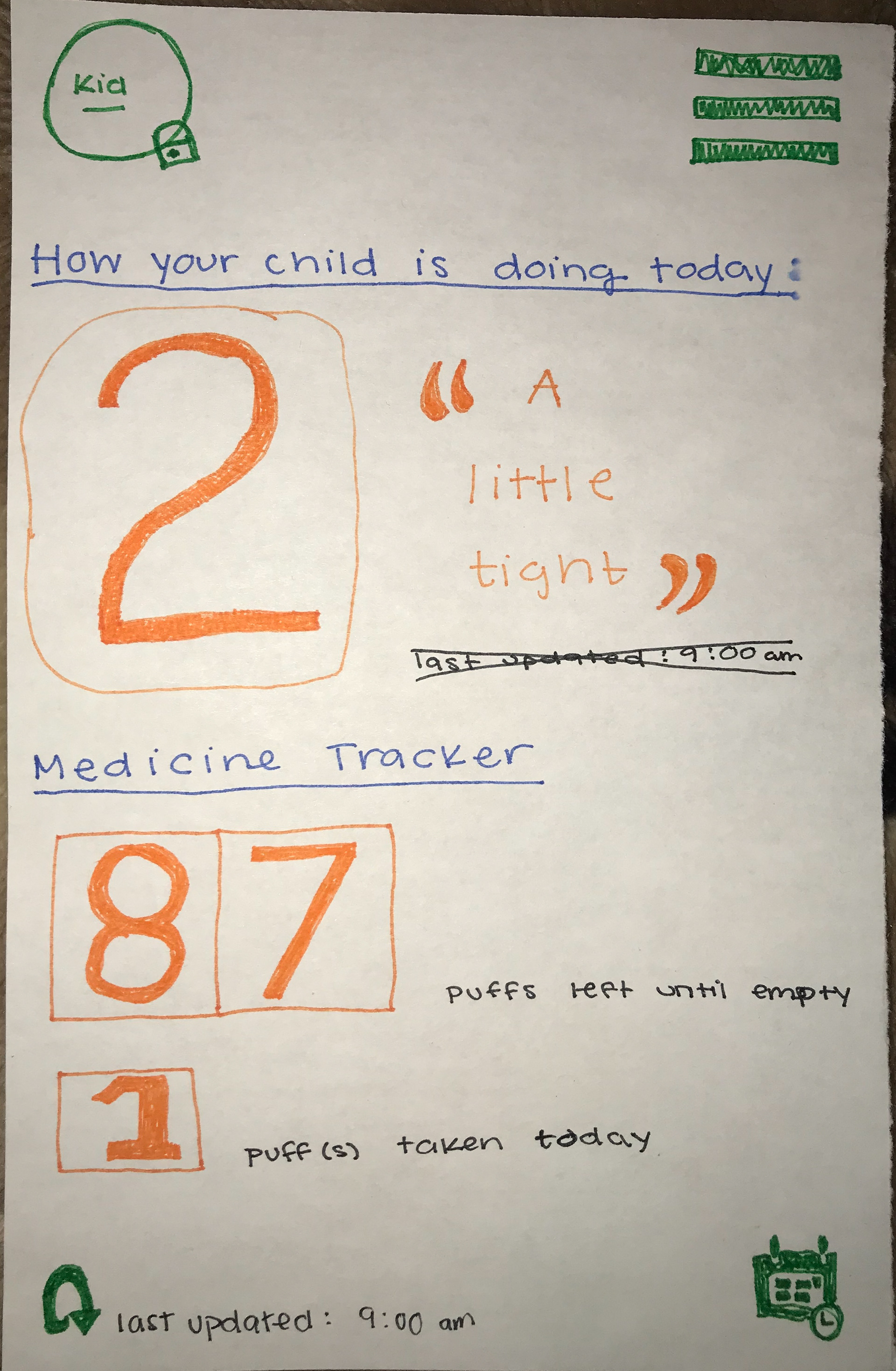
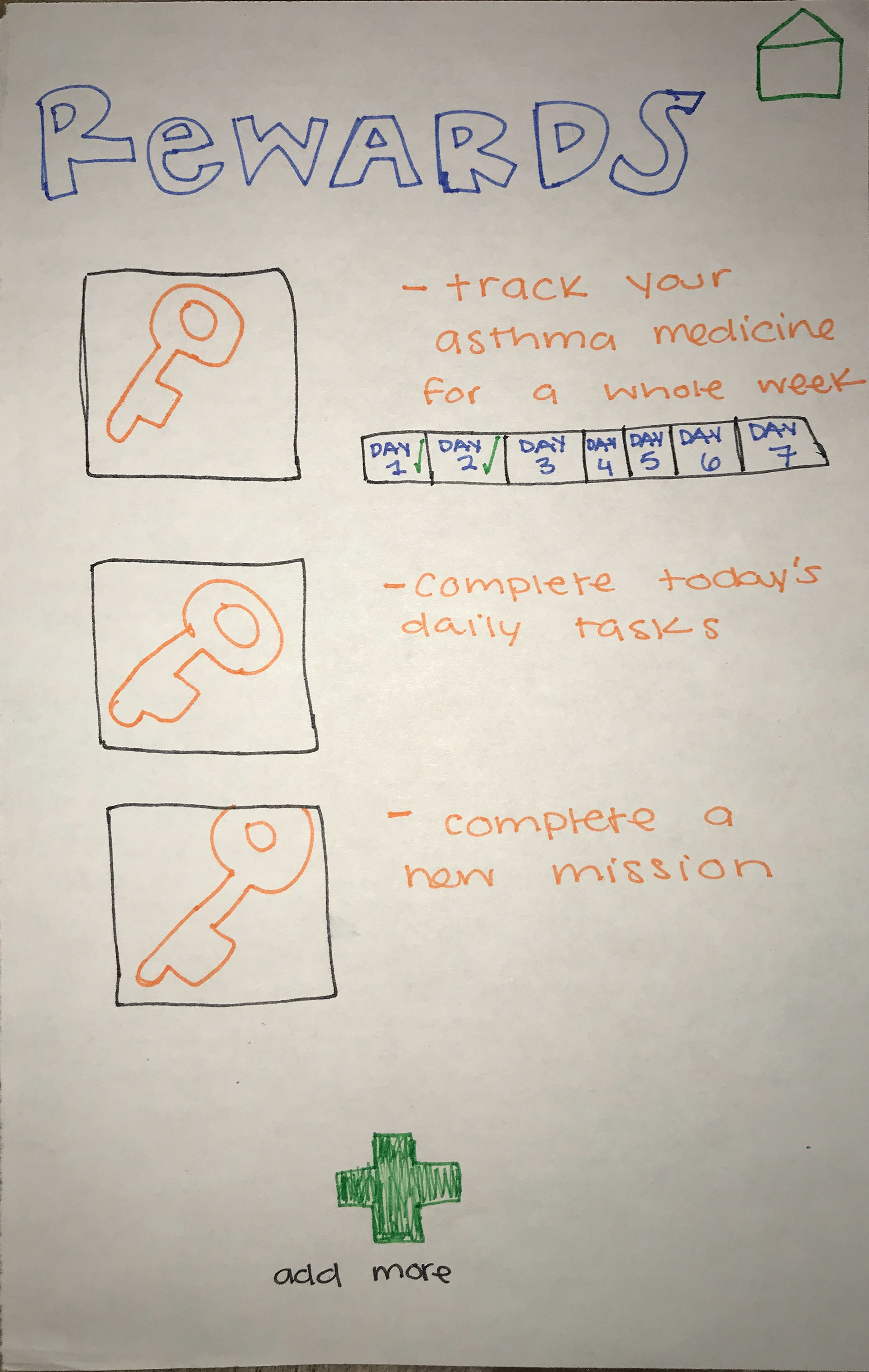
Initially, we each built several low-fidelity screens to show two kids from different families. The low-fidelity prototypes I focused on were the mission dashboard, parent screen, and a rewards section for a simple interactive game that involves the topic of asthma.



I utilized the method of using paper and an iPad to draw out the screens because the material is accessible regarding cost and the time so that the team could easily test whether the children would like the main features that we planned to build. In addition, because the prototypes are very low-fidelity, the children can have more room to use their imagination to brainstorm additional details that they would like to add to the applications. Moreover, by showing the drawing from a iPad, the children could have a better idea of what they could expect on a screen.
From the low-fidelity paper screens, we developed a more comprehensive paper prototypes with 2D elements. The comprehensive paper prototypes included create-your-avatar, which we cut out 2D elements (hairstyles, weapons, accessories) from the paper. Thus, after the users clicked on hair icon, there were different 2D hairstyles that popped up, and allowed the users to drag the 2D hairstyle that they chose and put it on the avatar. We wanted to give the testing users a vision of how to create-your-avatar would work, and with the 2D elements that mock the interactivity of the real application.
Children Critique
My team and I met with two children to test out our very low fidelity sketches during the second week of November.
The first child we met was a fourth grade soccer player that loved playing games on his iPad. This participant really enjoyed our interactive game and the stuffed animal concept that I presented to him.
As you can see in the image to the left, he drew out what he envisioned to be a fun game that he would play. Then I brainstormed with him about how we could combine this with tracking his asthma symptoms.
The next child we met with really appreciated the idea of the watch at school. For the interactive game, he suggested that we should include that in order to use the puffs the first 4 puffs do not have any medication coming out. On the other hand, they were also worried that the stuffed animal could be easily pressed at night.
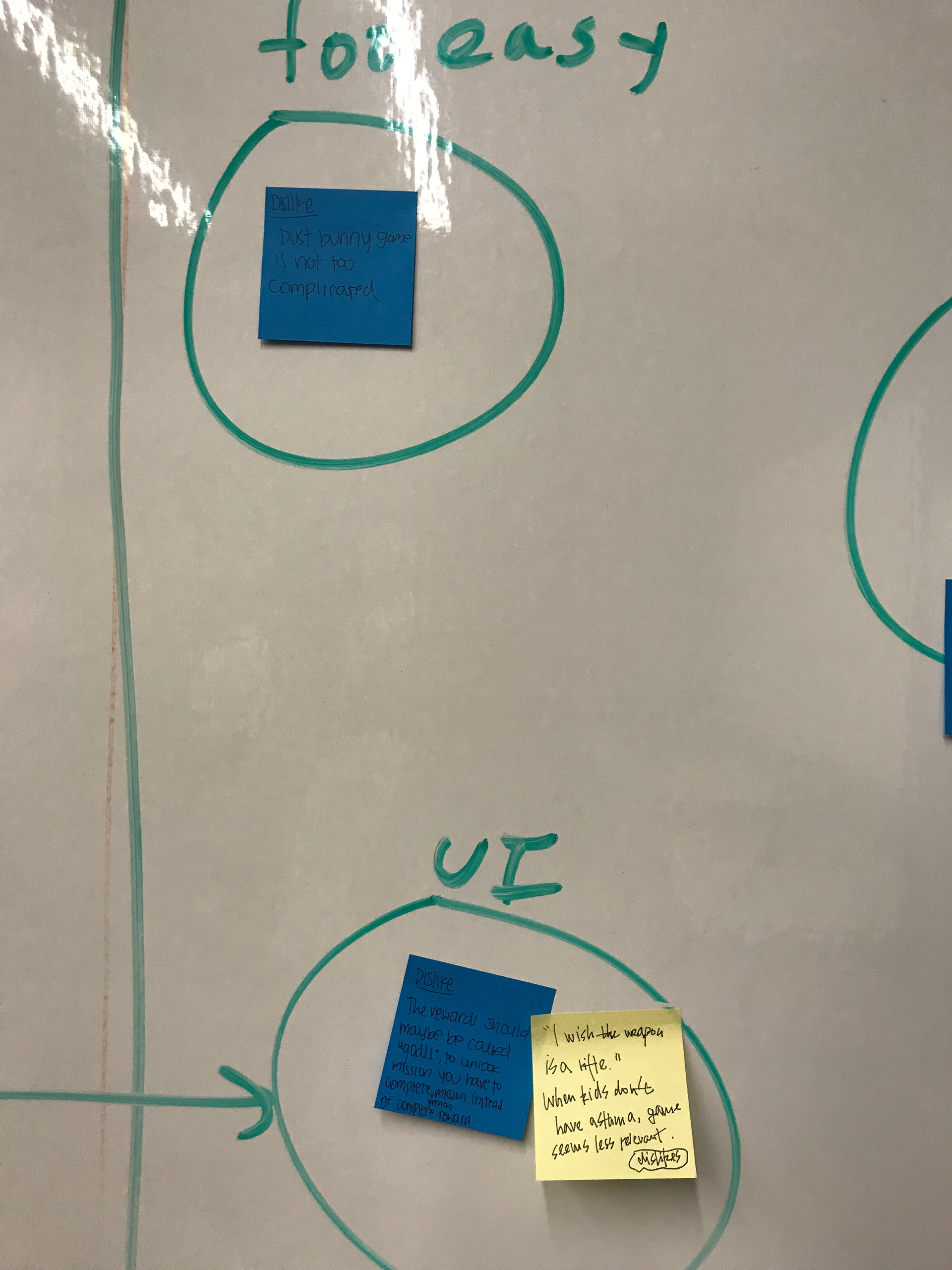
As you can see in the image above, our team and the Kids Team staff took note of the children’s thoughts, likes, and dislikes.
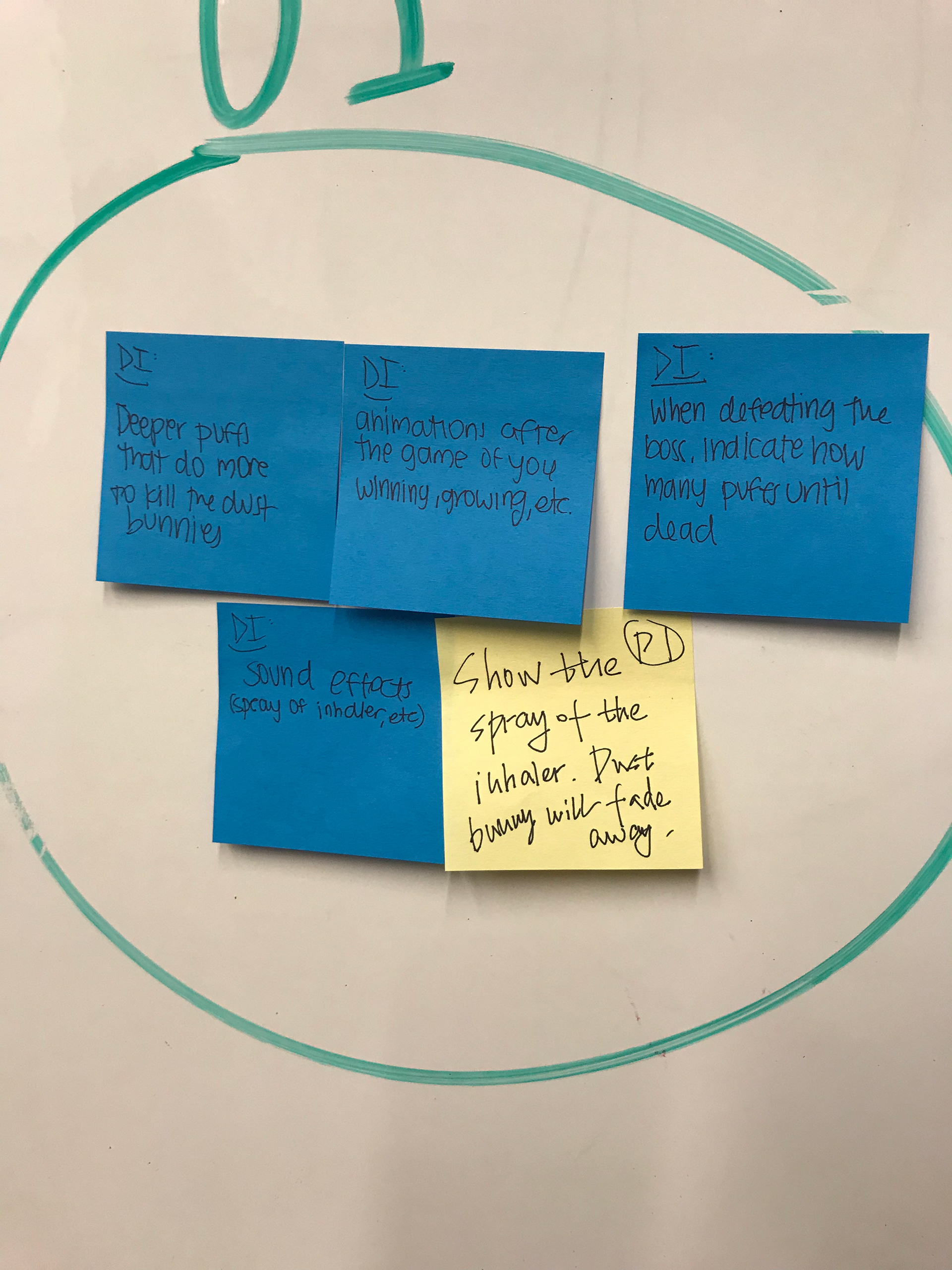
We found that the kids were overwhelmed by the terminology and one even suggested that they would like to see explanations how inhaler and other asthma related things functioned. During the actual game, they mentioned having the Boss Bunny shoot dust mites at the avatar.
Our second round with the kids gave us more insight and reflection on the game aspect of our prototype. They incredibly thought out the idea that the Boss Bunny should blow our avatar off the platform which then would result in half a life lost to increase the complexity of the game.
Finally, our last round with the Kids Team we learned to incorporate a strong storytelling aspect into our prototype as the kids did not like a lot of text on the screen. Overall they felt like the game was too easy. An area that they did appreciate and enjoy was the variety in our missions.
Like Thoughts Dislike



Class Critique
With the paper low-fidelity prototype, we presented it to another two groups who were also developing prototypes for children and asked for their critique with their knowledge of the children and design. We collected all the critiques in a notebook. Then, our team had a meeting on those feasible ideas that we could incorporate into our design.
The main critiques were:
● Weapons were violent and should be avoided.
● Game should be more related to asthma for relevance.
● Ensure that the kids submit an honest response.
For the game design, some people suggested that we make the mission about the subjects that induce asthma and make the characters more comic-sounding, such as a fog monster, dust storm, and instead of the rifles as weapons, we could utilize an inhaler.
The critique of our high fidelity prototype was conducted during class. The highlights of the feedback was that our game seemed fun and interactive while keeping asthma in the picture. Regarding our project demographic of children with asthma, some of our peers suggested that we:
● Think about if the child is using their inhaler correctly since it’s common to struggle with that process.
● Make the first puff weaker and then second puff stronger to successfully rid of the dust bunnies.
● Not to encourage the child to use more than the doctor recommended amount of puffs when defeating the dust bunny to further encourage healthy living.
Other critiques were UI related issues such as removing labels on the game pages and swapping out text with animations to strengthen the storytelling aspect of our prototype. The parts that we incorporated into our prototype was getting rid of some of the text and labels. We added more images and gifs to explain the game. Another aspect we included is only including four puffs at a time during the game before refilling since most children with asthma take four puffs a day.
UI Design
High-fidelity Mock-up






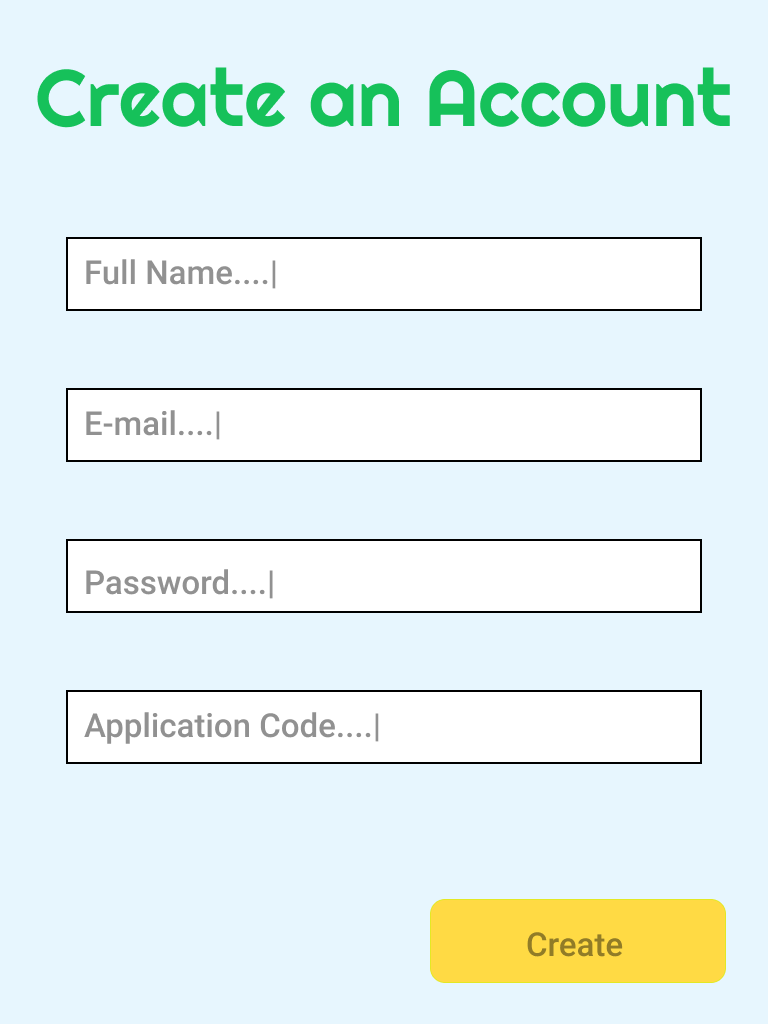
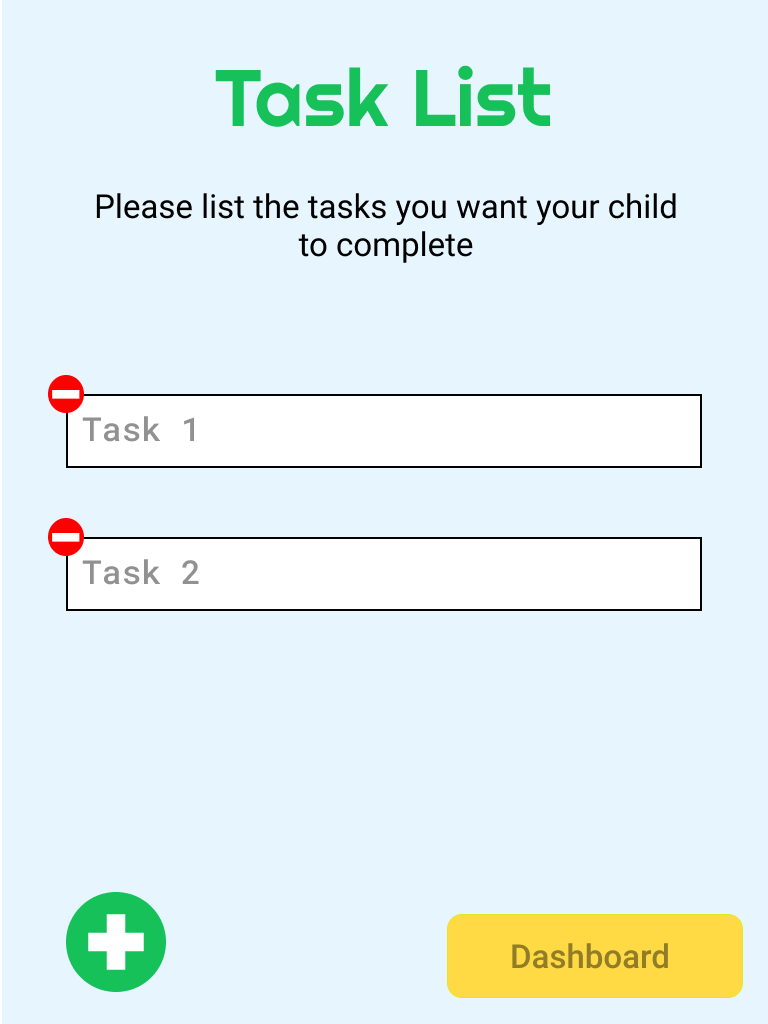
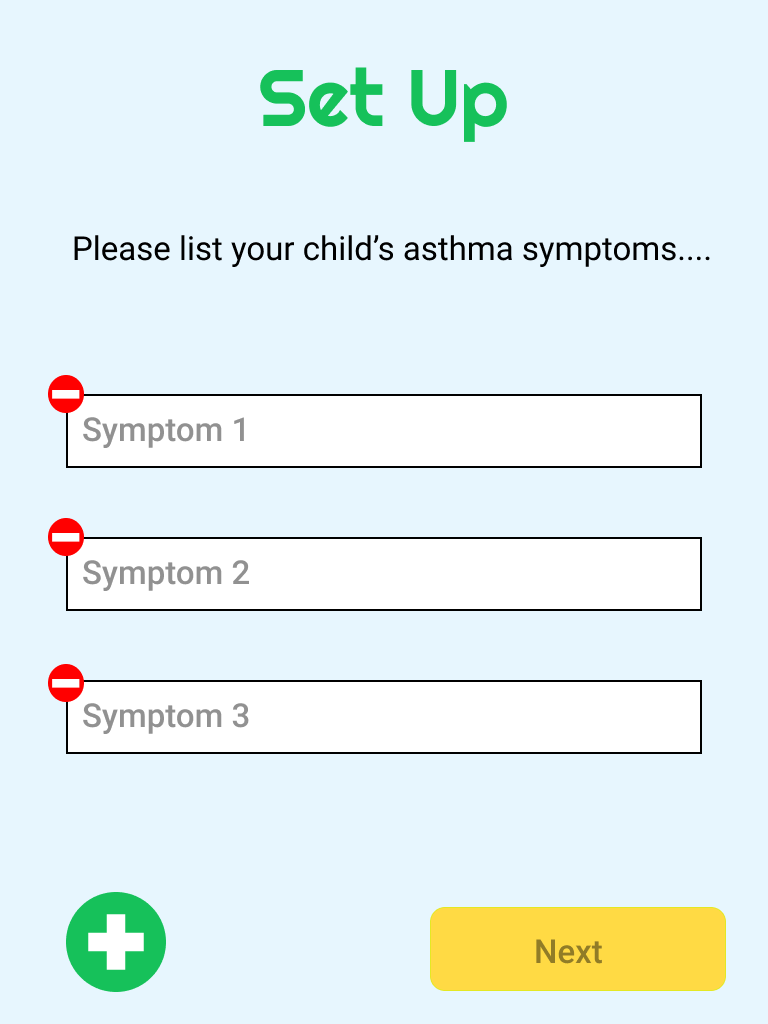
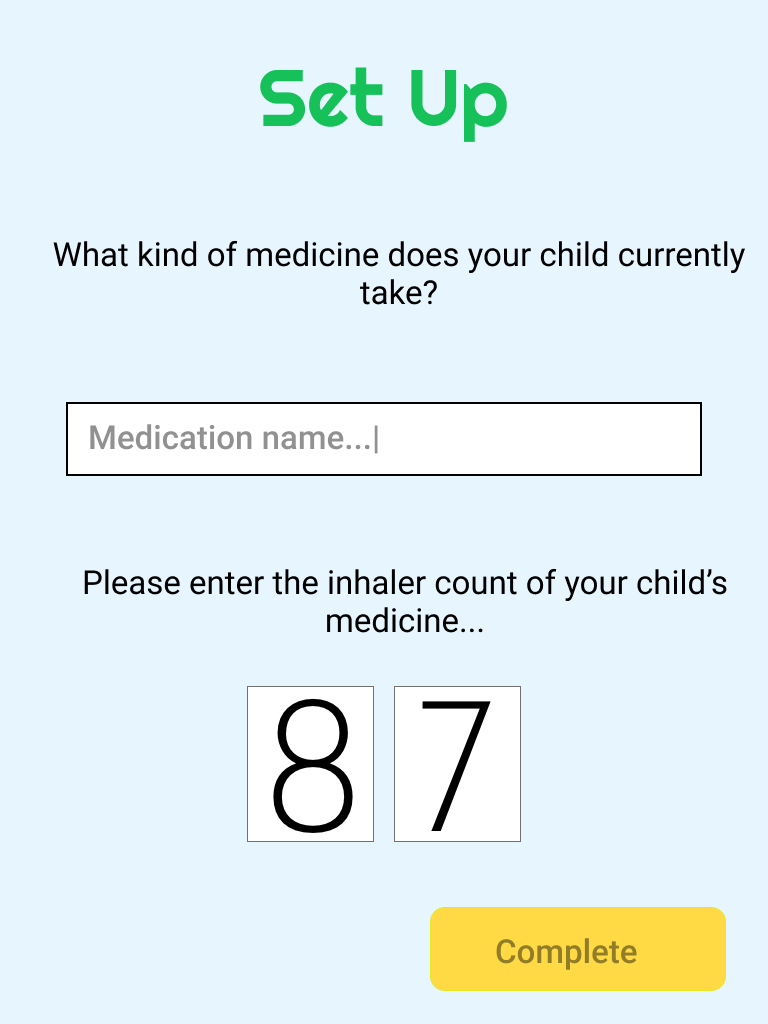
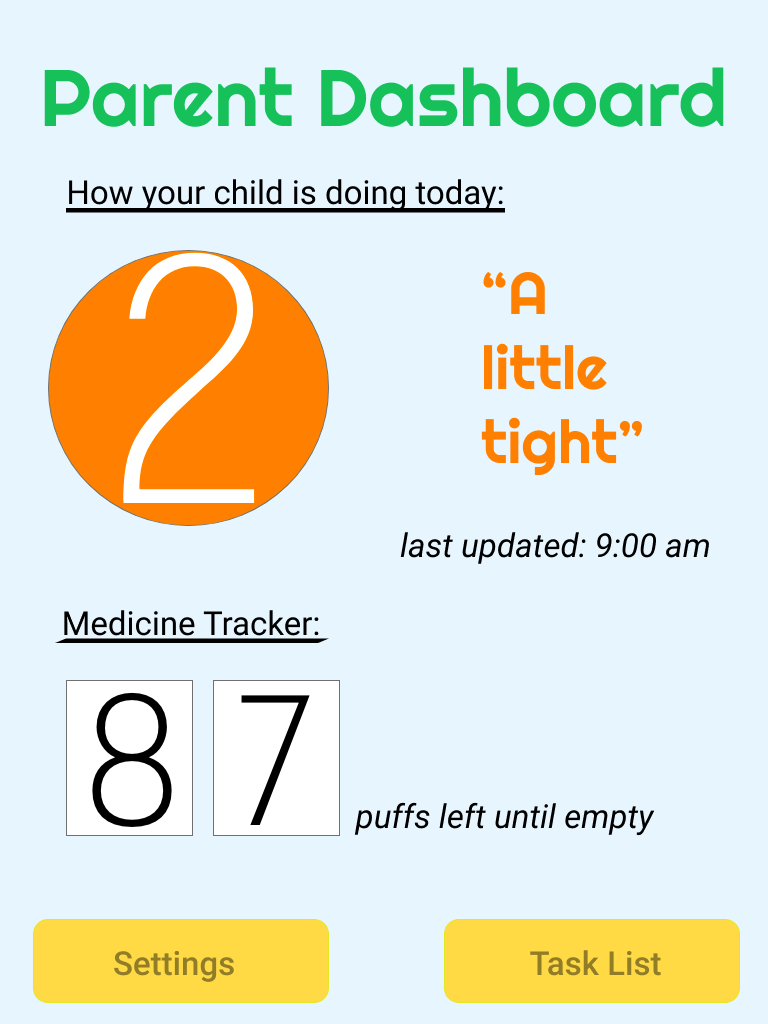
After getting feedback from the paper prototype testing, my group and I developed a high-fidelity prototype by utilizing Figma, a cloud-base design tool. We chose to use Figma because it allowed the team to collaborate together simultaneously while it also made all the design more realistic looking. Figma allowed us to mirror the design with a iPad and give users the opportunity to interact with the prototypes. For example, the users could click through the screens emulating similar feedback of the real application which then allowed us to demonstrate the prototypes and do user testings easily. I decided to iterate further on the parent screens I created during the low fidelity stage to allow parents the opportunity to keep track of their child's asthma symptoms.
Next Steps
After all of the research and evaluations, the final product is a game that tracks the children's asthma. There were many different stages of prototyping that lead to the final product but throughout all of this research I learned many things.
One thing I learned was how to get children's feedback by asking certain questions. Sometimes my team and I had to rephrase certain questions in order for them to answer. I also learned that sometimes children are not going to answer the questions, so I would have to get more information from the parents. A third thing I noted was that children lie. My group had to combine the notes from the parents and children to know what was actually happening in their life.
If I were to do anything differently, I would have planned to meet with the children a couple more times to get their feedback on the high fidelity prototype. I also would meet with our sponsor more consistently to get feedback on the prototype.
The next steps for this project, would be to meet with more children to test out the functionality of our high-fidelity prototype. Along with creating more missions so that there is even more interaction with the game.